Customization
WonderForm Look and Feel
Hi there, it's Nevrie, the co-founder of WonderForm.
In this guide I want to show you all the customization possibilities with WonderForm!
We understand that it's important to be able to customize as many elements as possible and to achieve the look that matches your website, this is why we have dedicated a lot of time to provide all the possible customization options.
So let's get started!
1. Login
To start, you'll need to login to your WonderForm account. You can do so by clicking on the following link: Login.
2. Access Look and Feel
Go to the font studio page in the following link: Look and Feel.
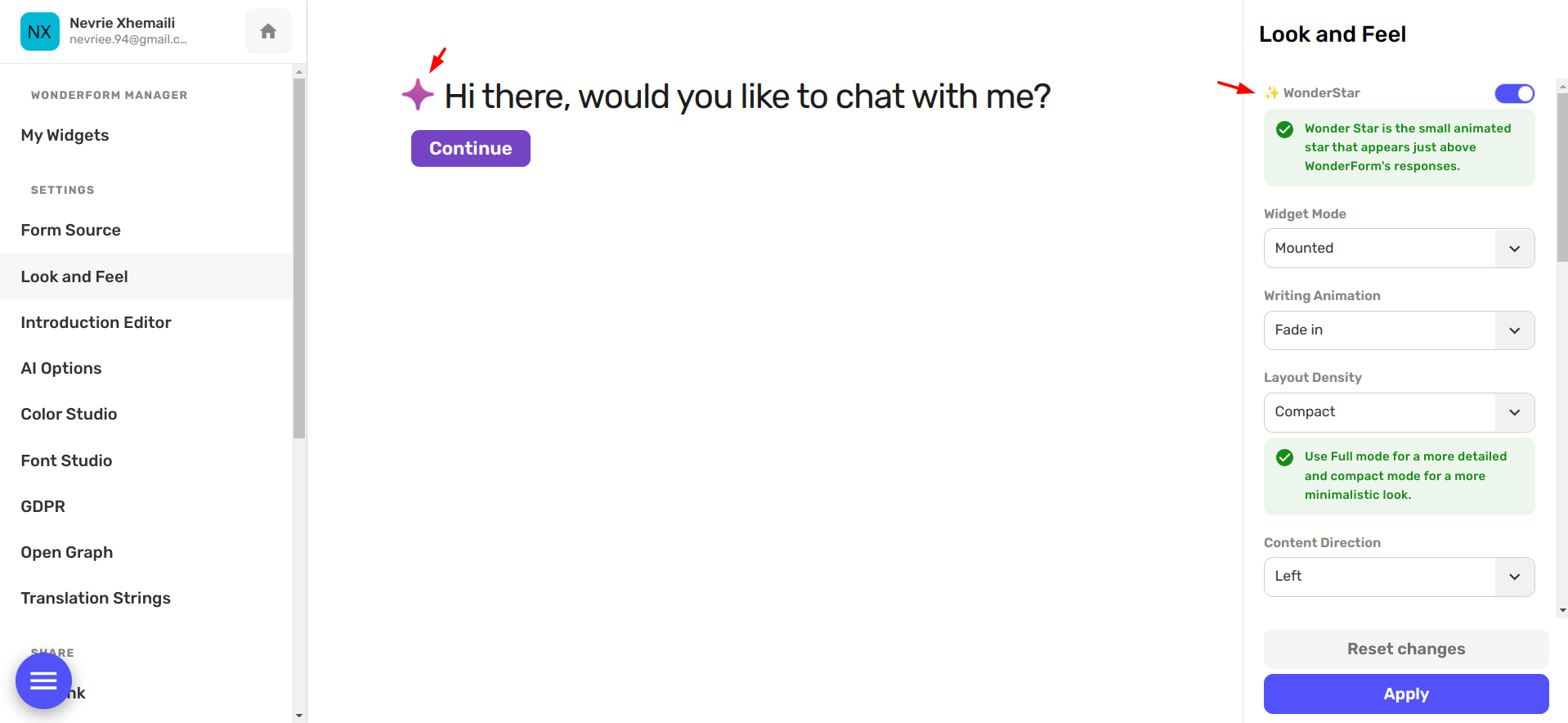
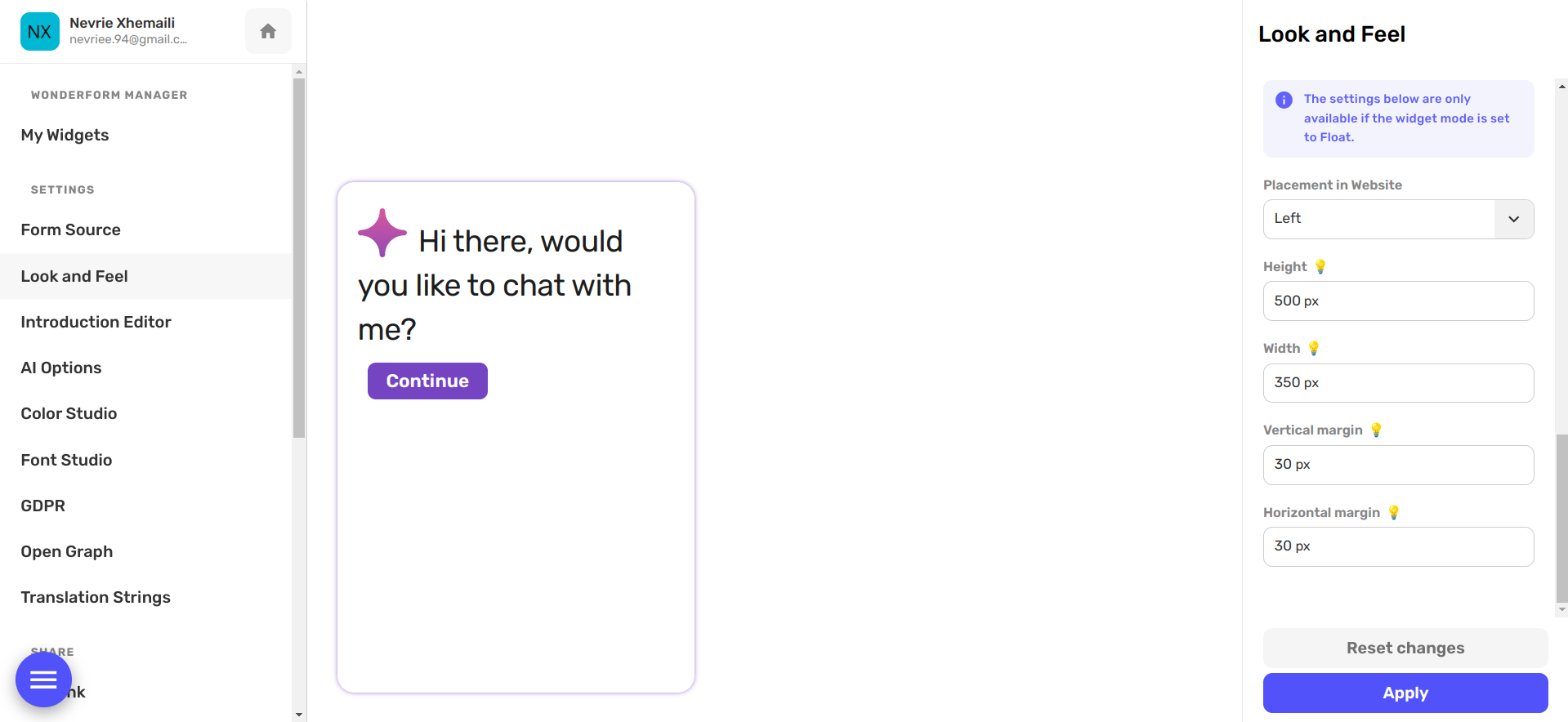
Once you are here, you will see all the possible settings for the WonderForm widget.
WonderStar: Enable or Disable the AI Wonder Star that appears in the widget.

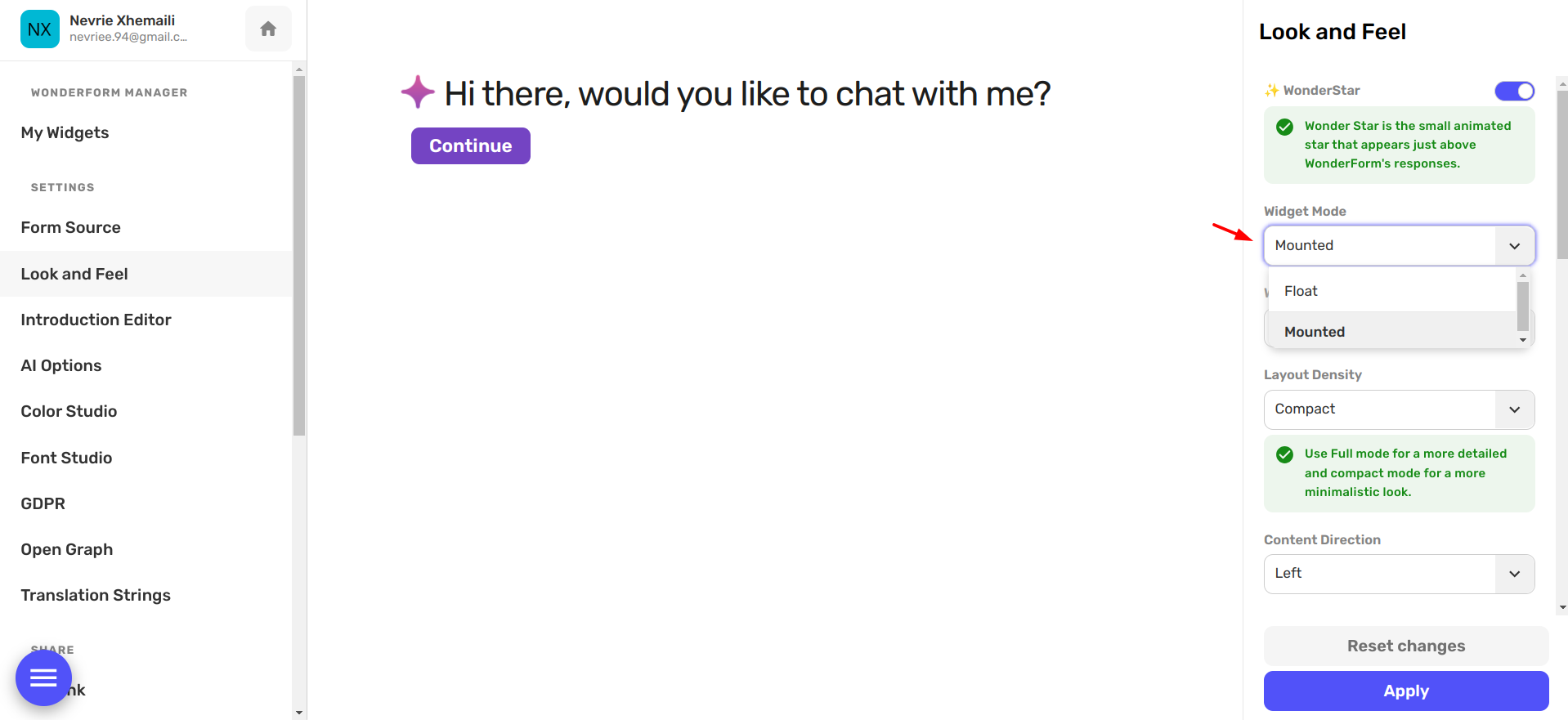
Widget Mode: You can choose between inline embed and a float widget that appears on the right or left side of your website.

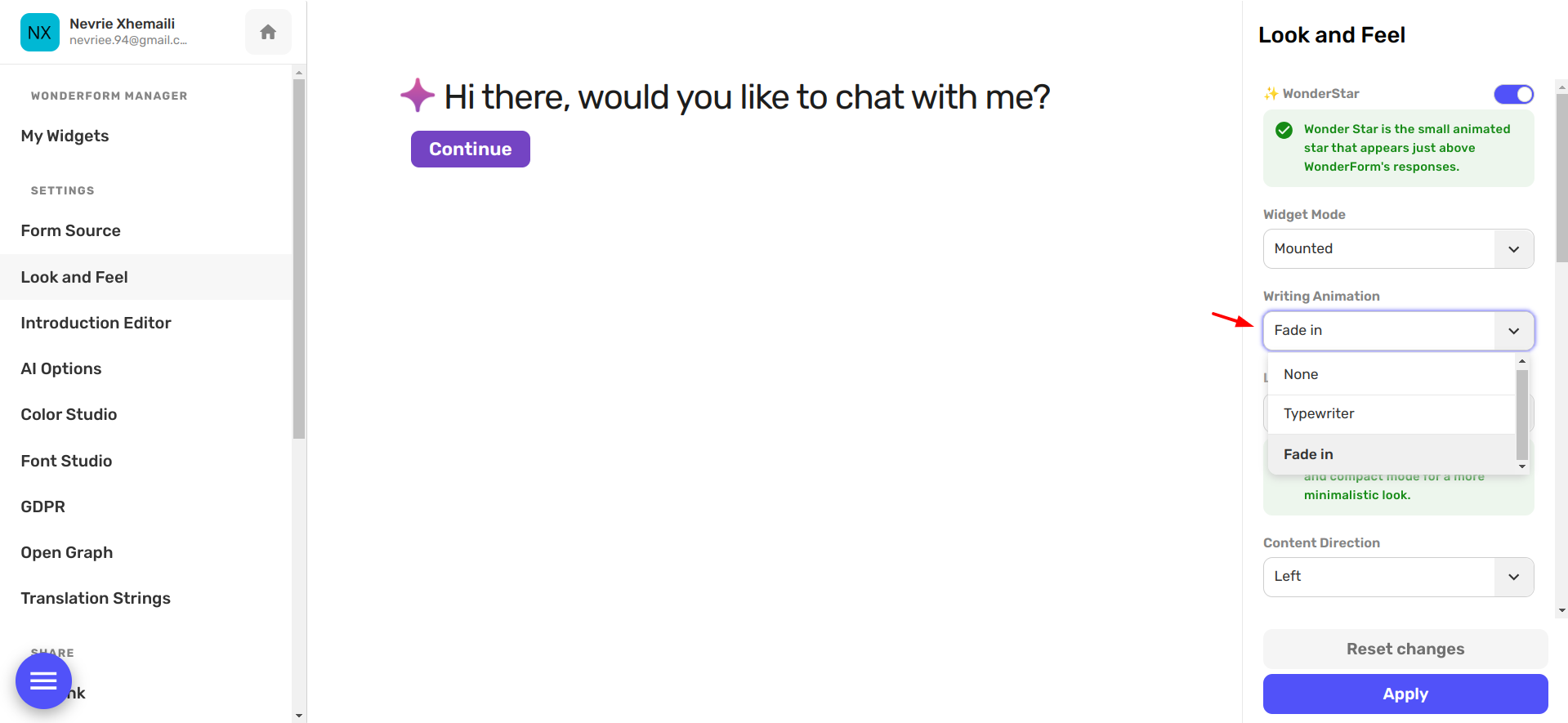
Writing Animation: Choose the style of animation for the questions: Fadein, Typewriter or None.

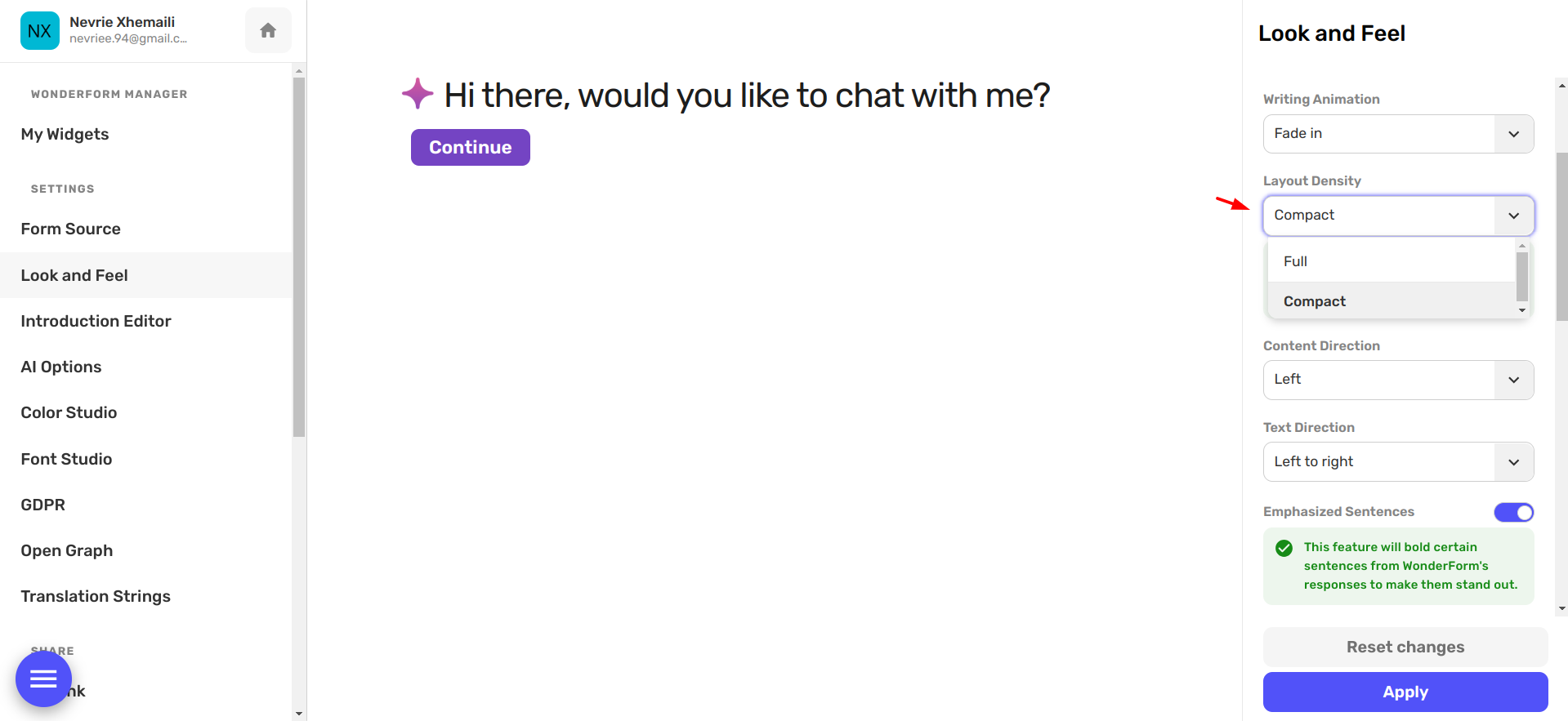
Layout Density: Choose between a compact and simple mode or a full mode.

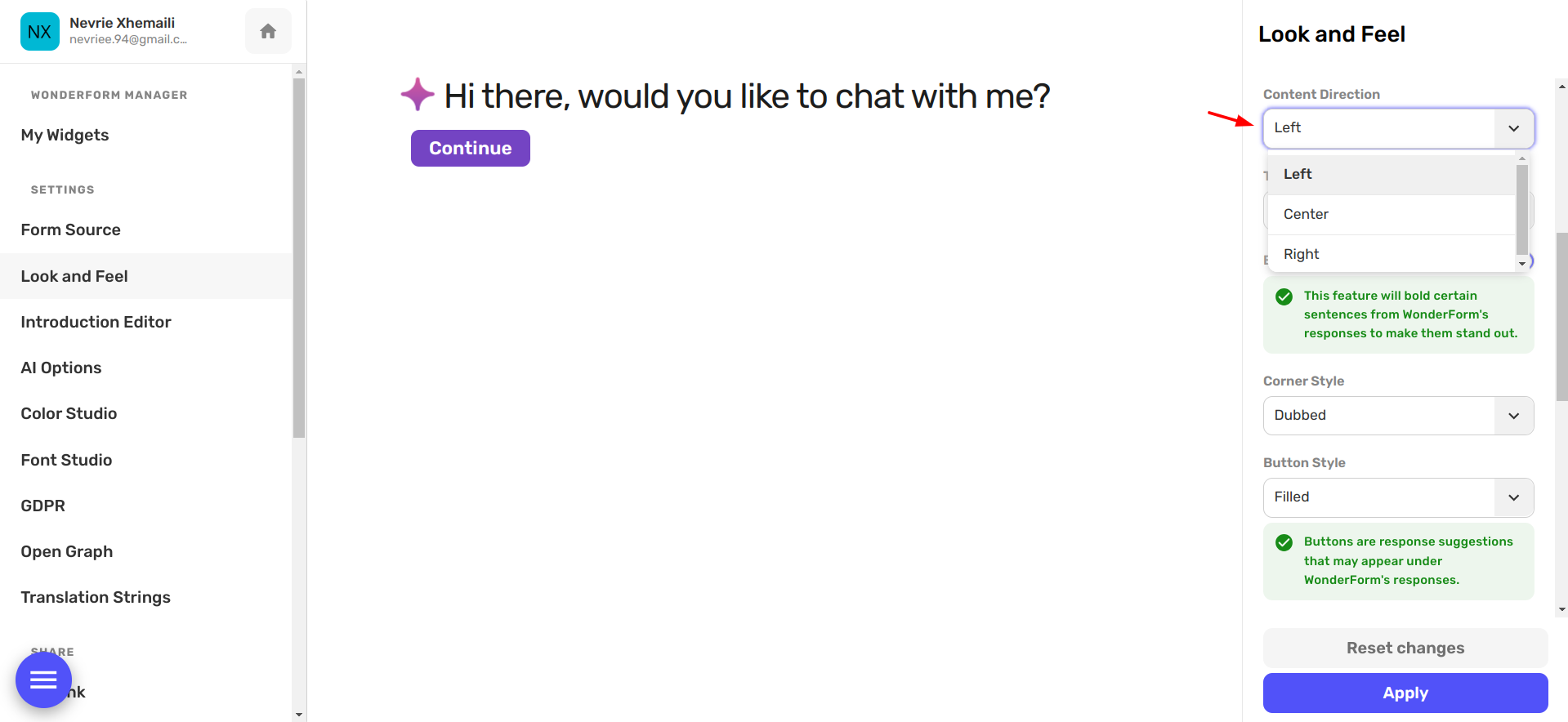
Content Direction: Choose how to align the content within the widget: Left, Center or Right.

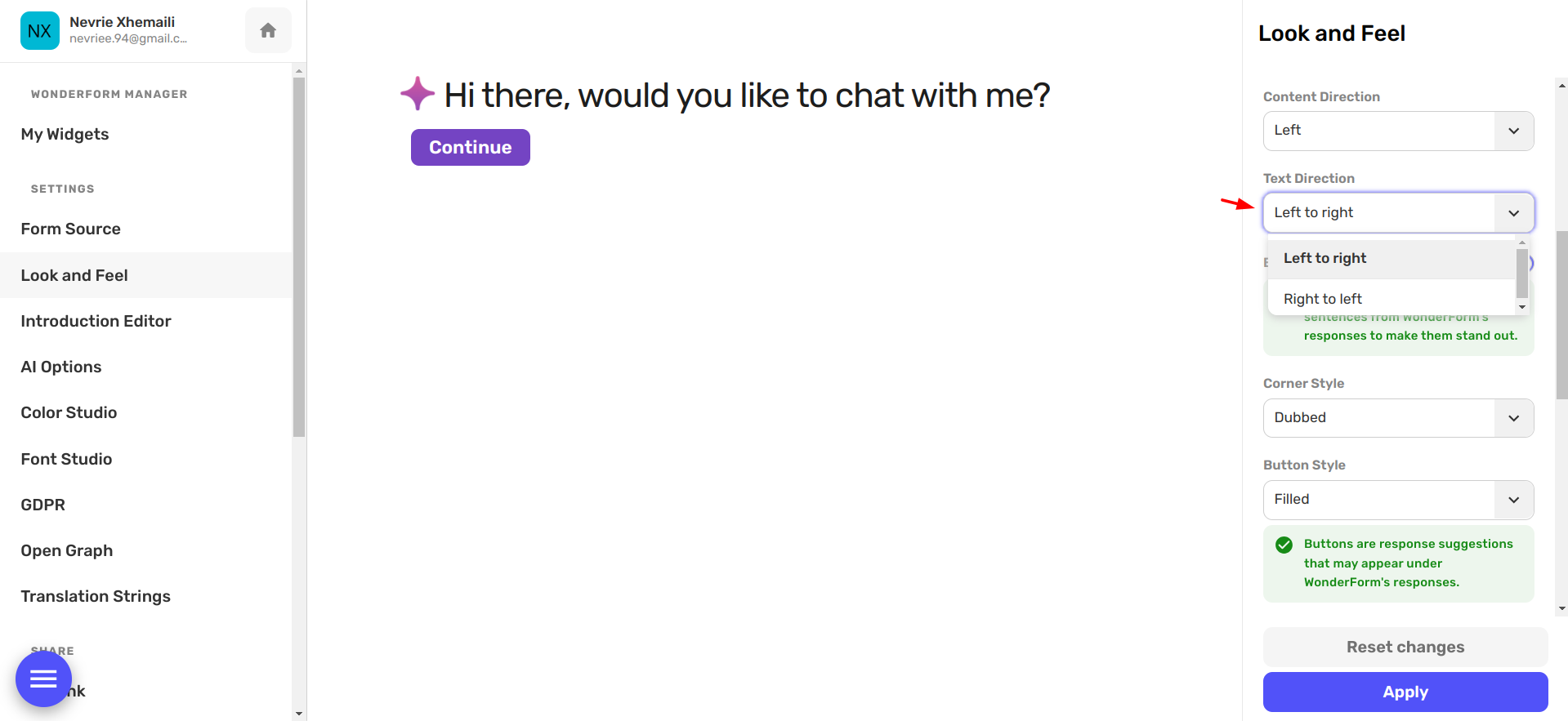
Text Direction: Choose how to read text, from right to left or left to right.

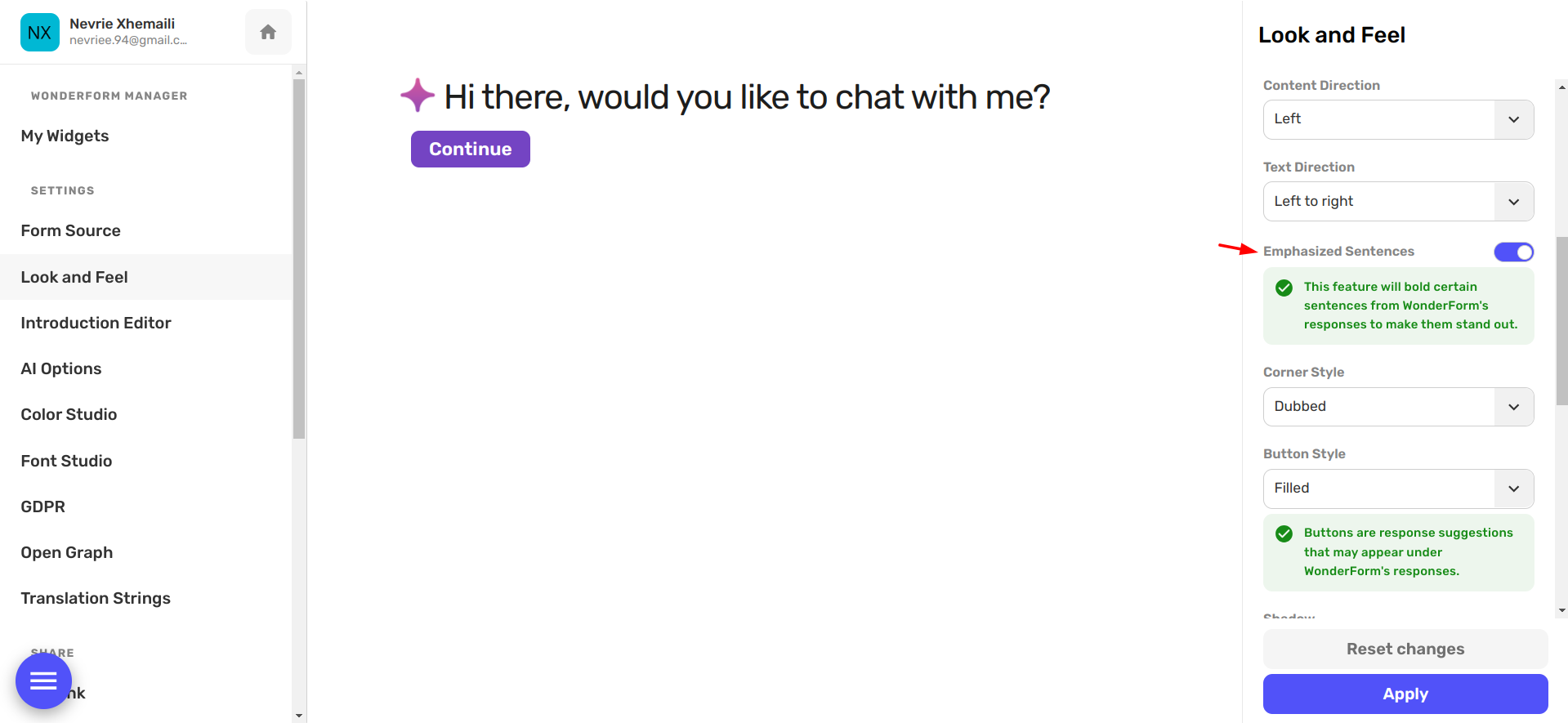
Emphasized Sentences: This setting will bold certain sentences from WonderForm's responses to make them stand out.

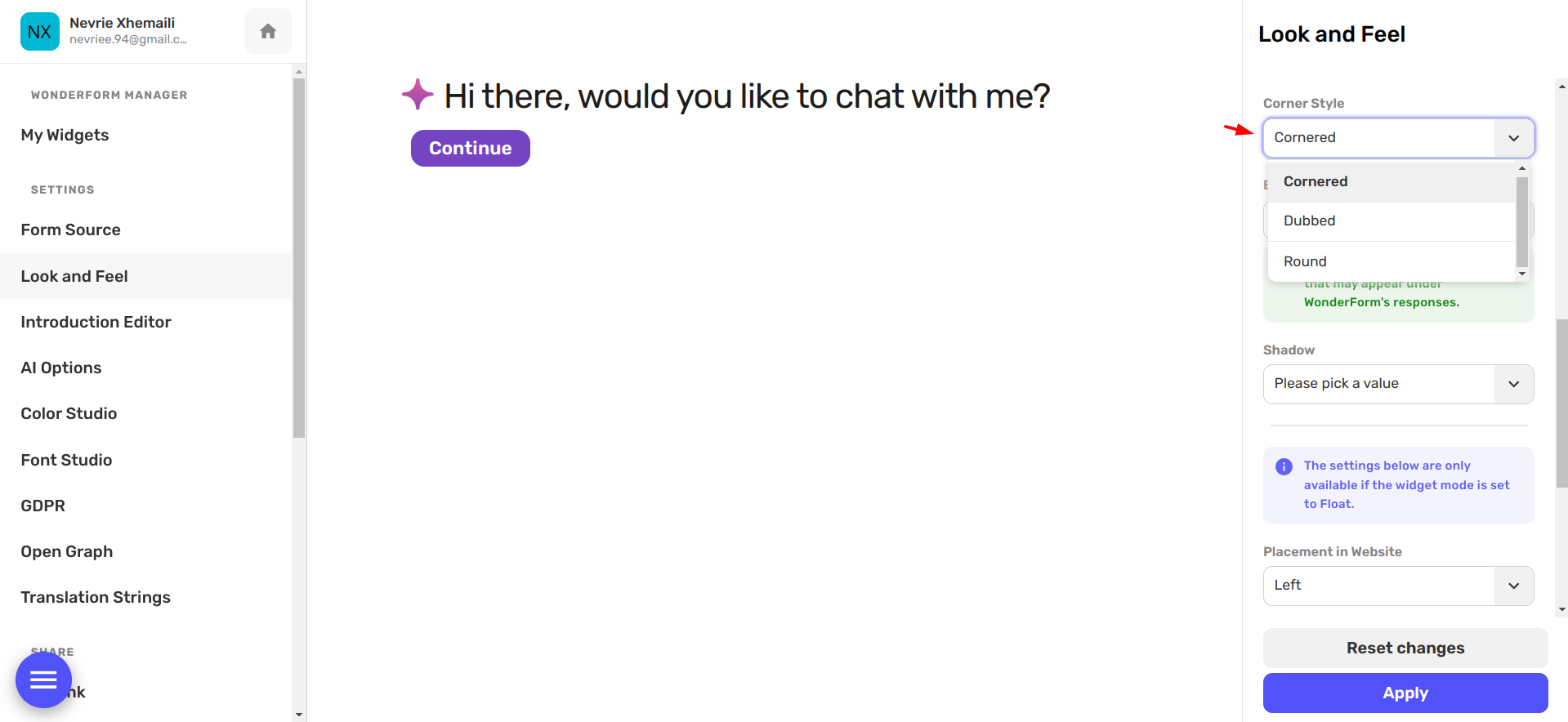
Corner Style: Choose the corner style for the buttons: Cornered, Dubbed or Round.

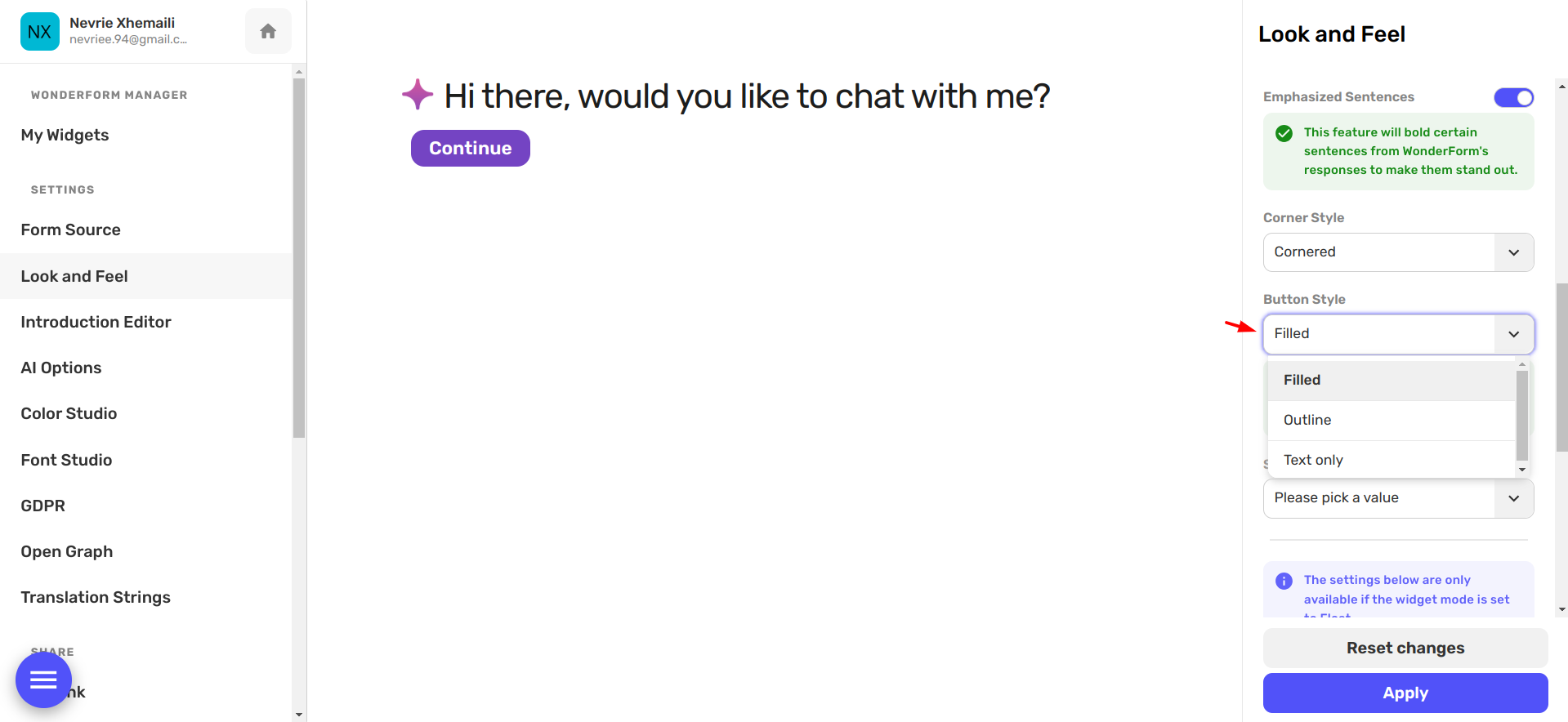
Button Style: Choose the button style for the buttons in the widget: Filled, Outline or Text only.

Float Mode Settings
When the widget is in float mode, which can be embedded on the left or right side on your website, there are additional settings.
Let's go over them and see what they can do.
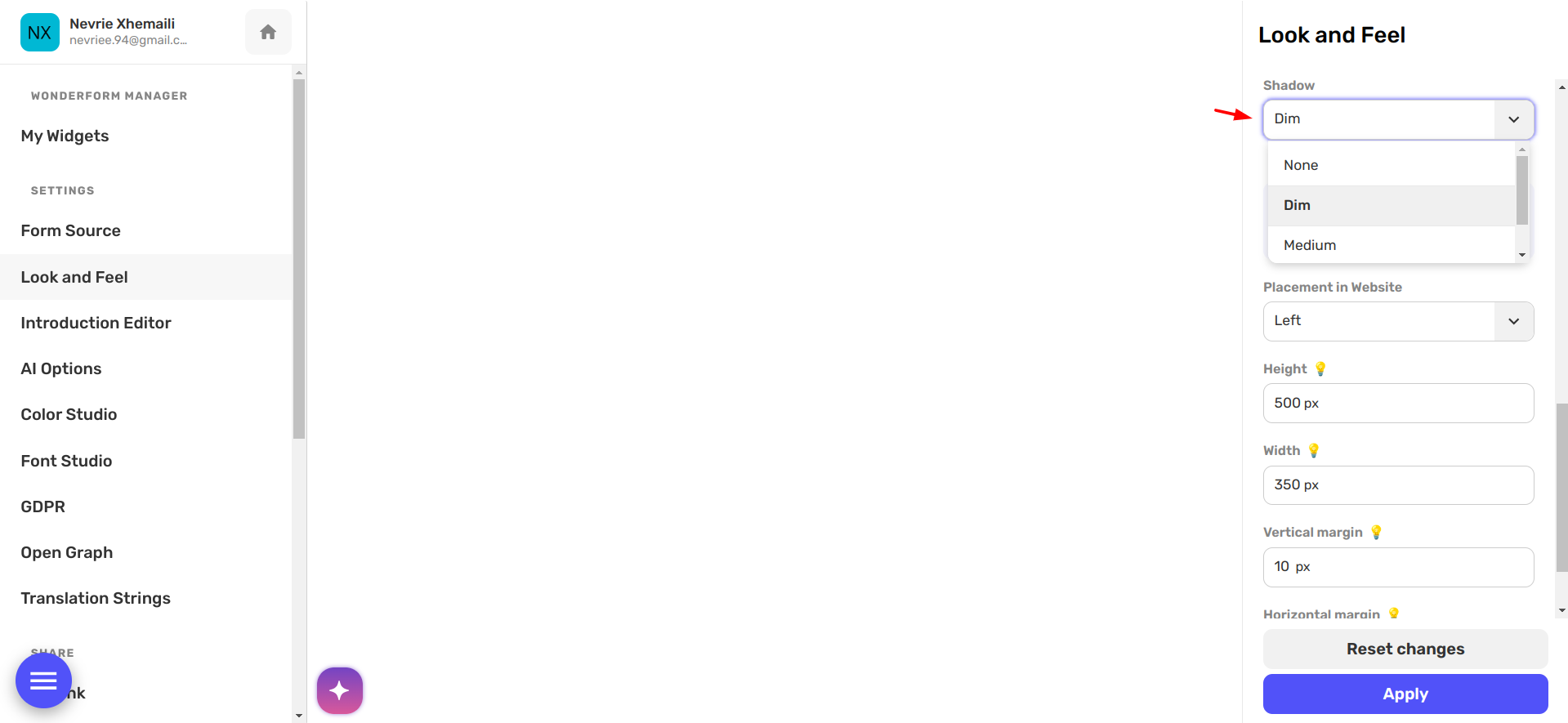
Shadow: Choose the shadow for the widget: Dim, Medium, Spotlight or None.

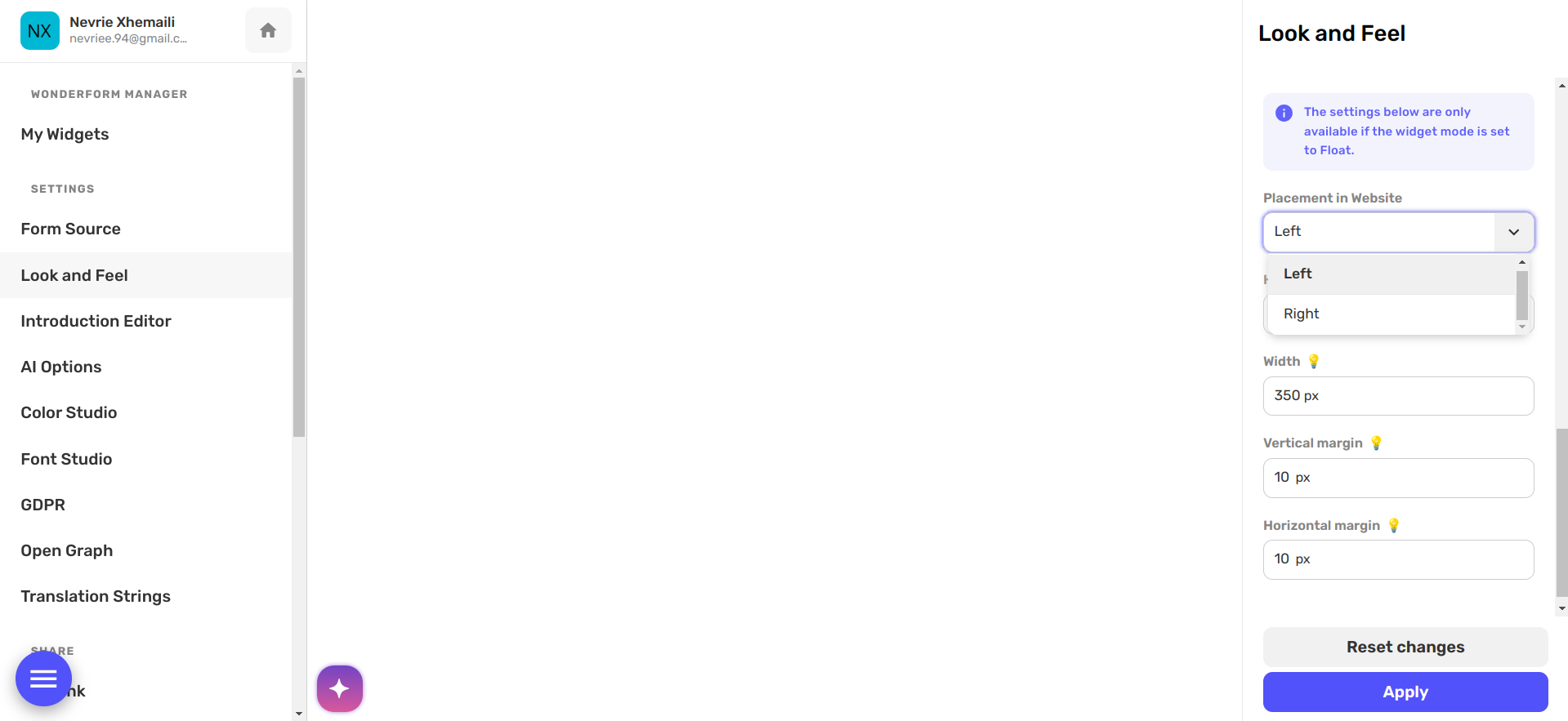
Placement in Website: Choose where the widget sits on your website: Left or Right.

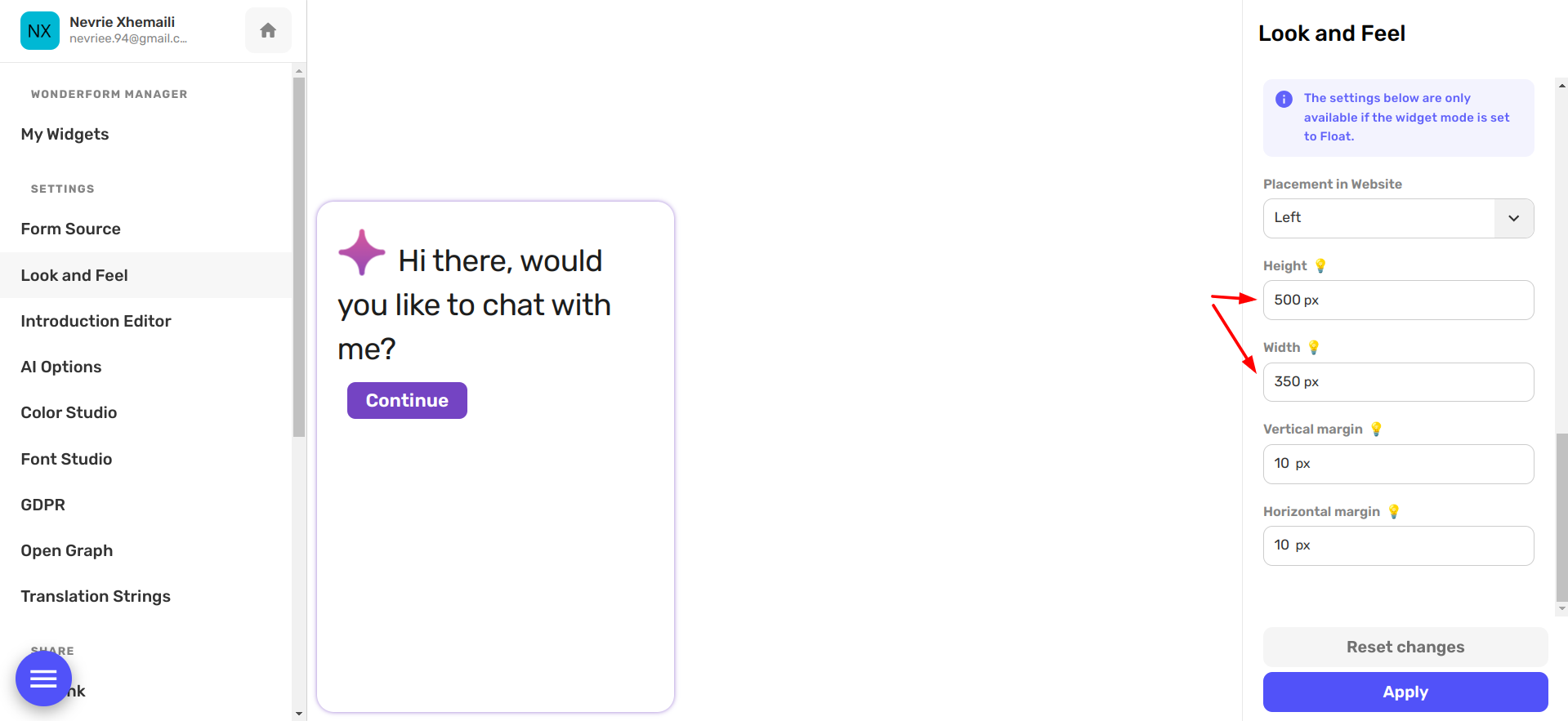
Height and Width: Choose the height and width of the widget when opened.

Vertical and Horizontal margin Decide how much space is between the widget and the window vertically and horizontally.

That's it!
There are all the font options you can use for your WonderForm widget.
Pull out your palette and start painting. 🎨

