Integrations
Embed WonderForm in Squarespace
Integrating your WonderForm with Squarespace should be an easy process thanks to our Instant embed features.
Follow the steps below to get started.
1. Login
To start, you'll need to login to your WonderForm account. You can do so by clicking on the following link: Login.
2. Access Instant Embed
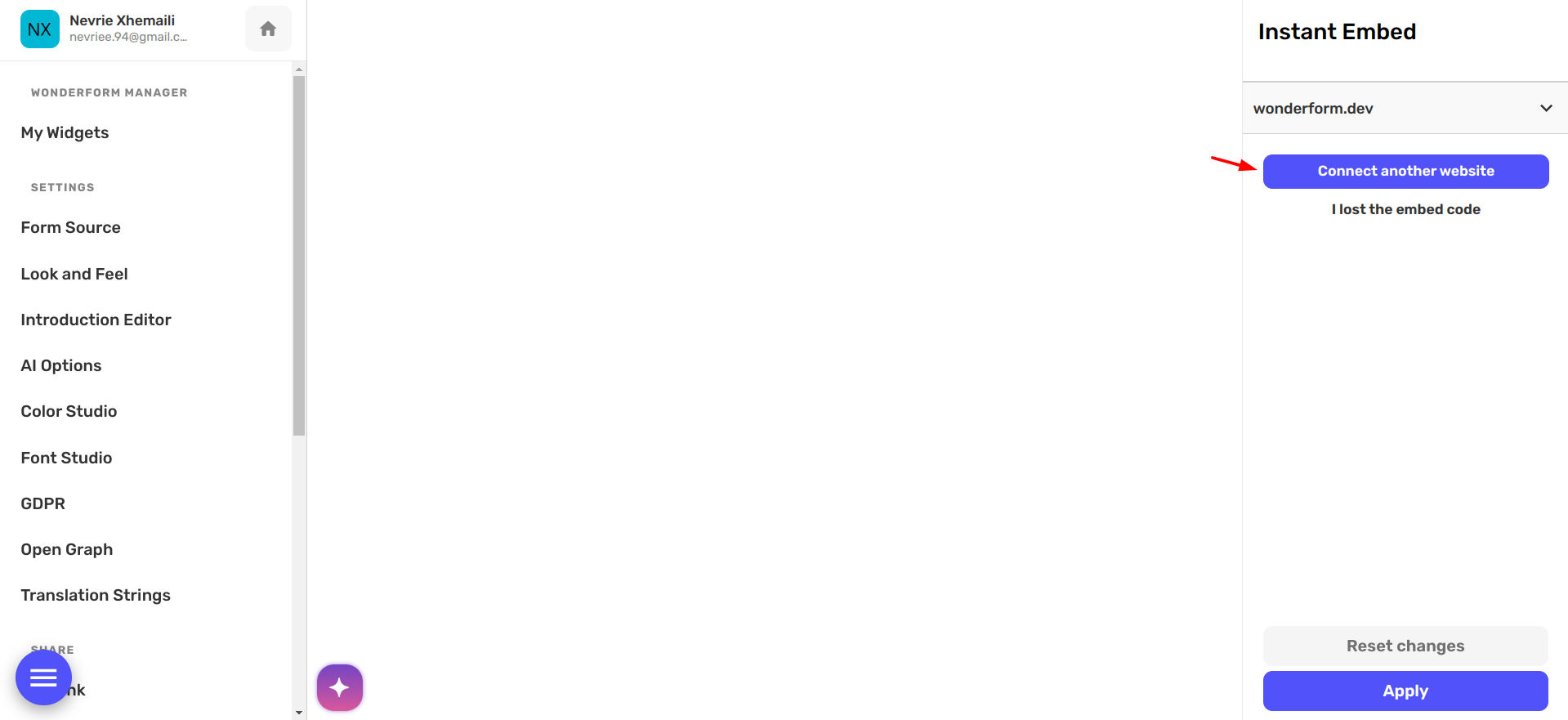
Go to Instant Embed and click on Connect a website.

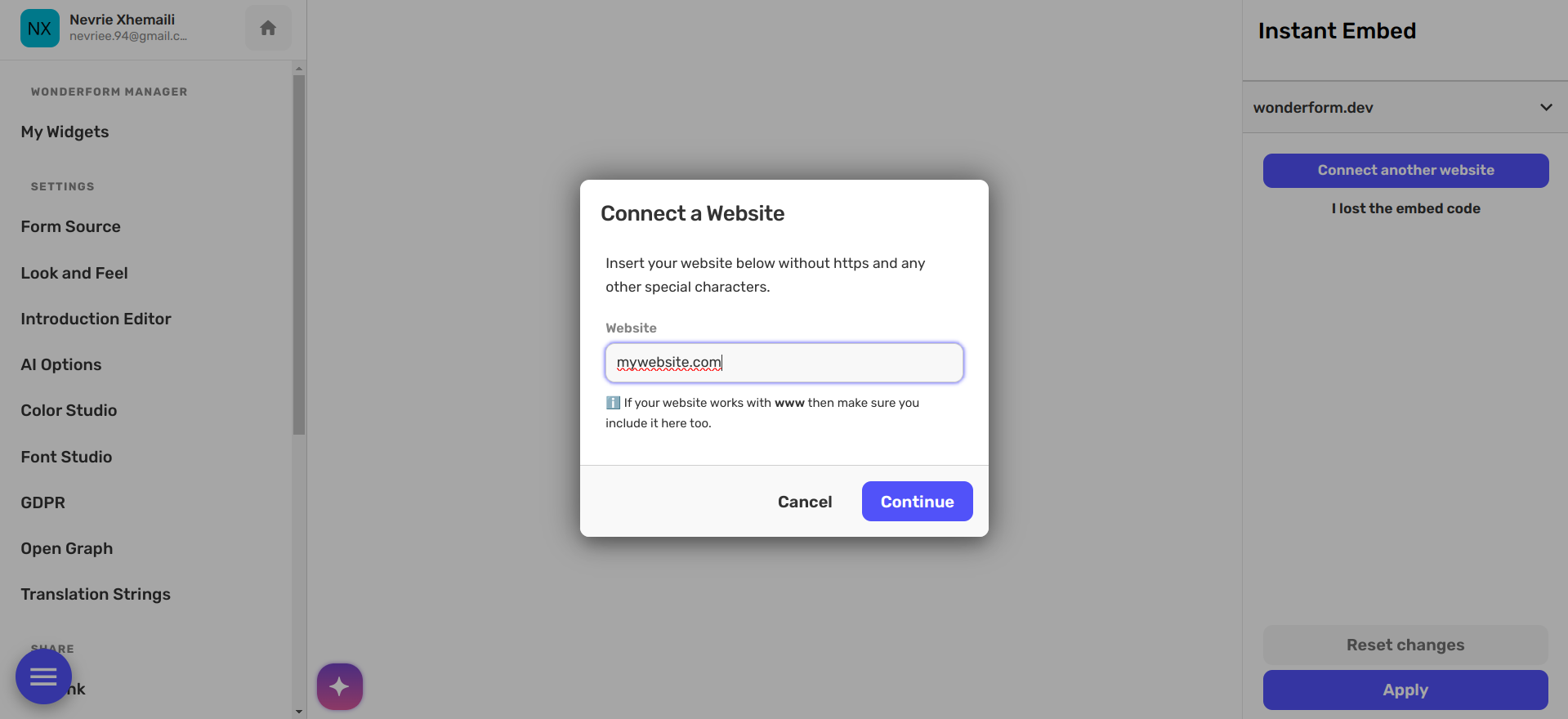
Enter your website URL and click on Continue.

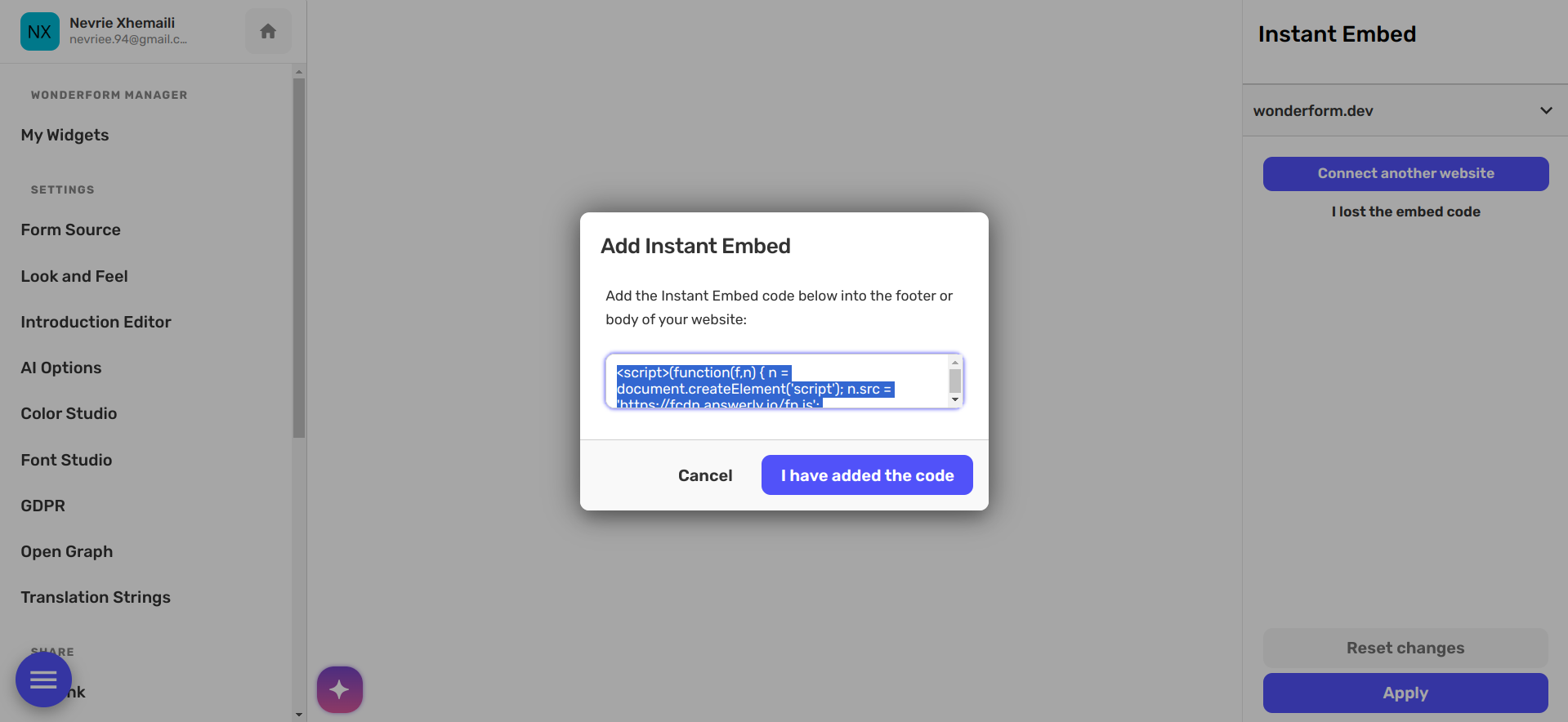
Copy the provided code and head over to Squarespace.

3. Embedding the code
Embedding custom JavaScript code in your Squarespace site can add dynamic features and enhance user interaction.
Access the Squarespace Editor:
- Navigate to your Squarespace dashboard.
- Select the site you want to edit and click Edit.
Add a Code Block:
- In the Squarespace Editor, click an insert point where you want to add the code.
- Select Code from the menu.
Insert the Script:
- In the Code Block, paste your embed code.
- Make sure the Code Block is set to HTML.
Apply and Save:
- Click Apply to save the code.
- Save your page by clicking Save in the top-right corner.
Once you have embedded the code in your Squarespace website, the next step is to open the page in the browser and refresh it a few times.
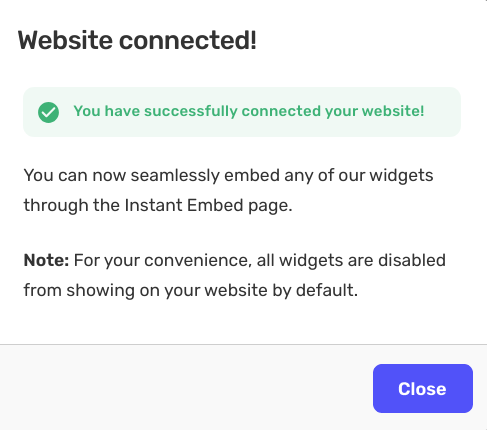
Once you refresh the page you should receive a message that the website has been verified.

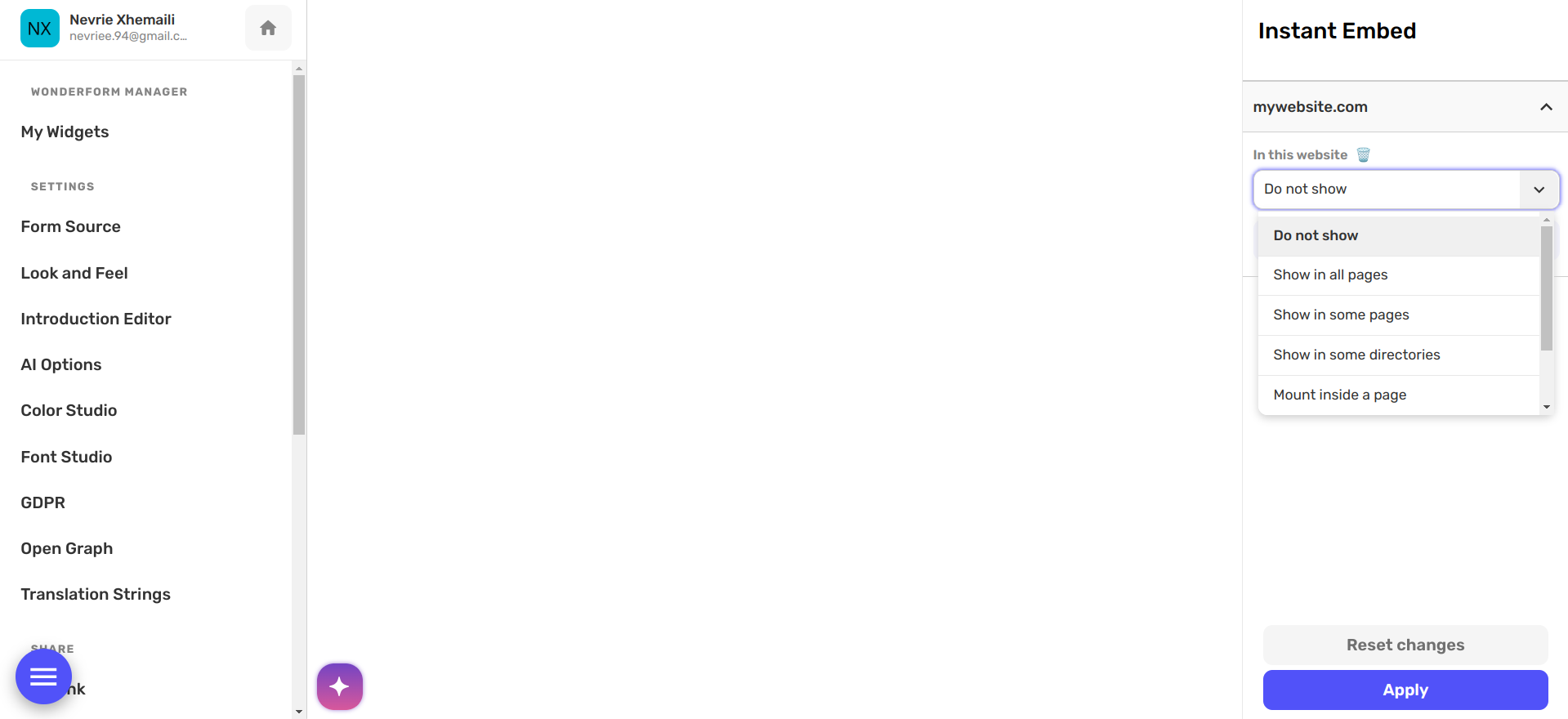
You can close this modal, and on the settings on the right, you can choose how to show the widget.

Once you choose how to show the widget click Apply and you are all set!
The widget will show on your website in less than a minute.

